在图像处理的过程中,这样一类需求:因为拍照角度问题,一个物体因为透视角度的原因,造成了看起来远近两端大小不一致.恰好我手头就有这么个需求,于是看了一下透视变换,并使用OpenCVSharp对图像进行处理,解决了此需求(其他版本的opencv函数类似).
需要用到这么两个函数:
GetPerspectiveTransform 根据四个点的位置变换,来计算透视变换所需要的变换矩阵
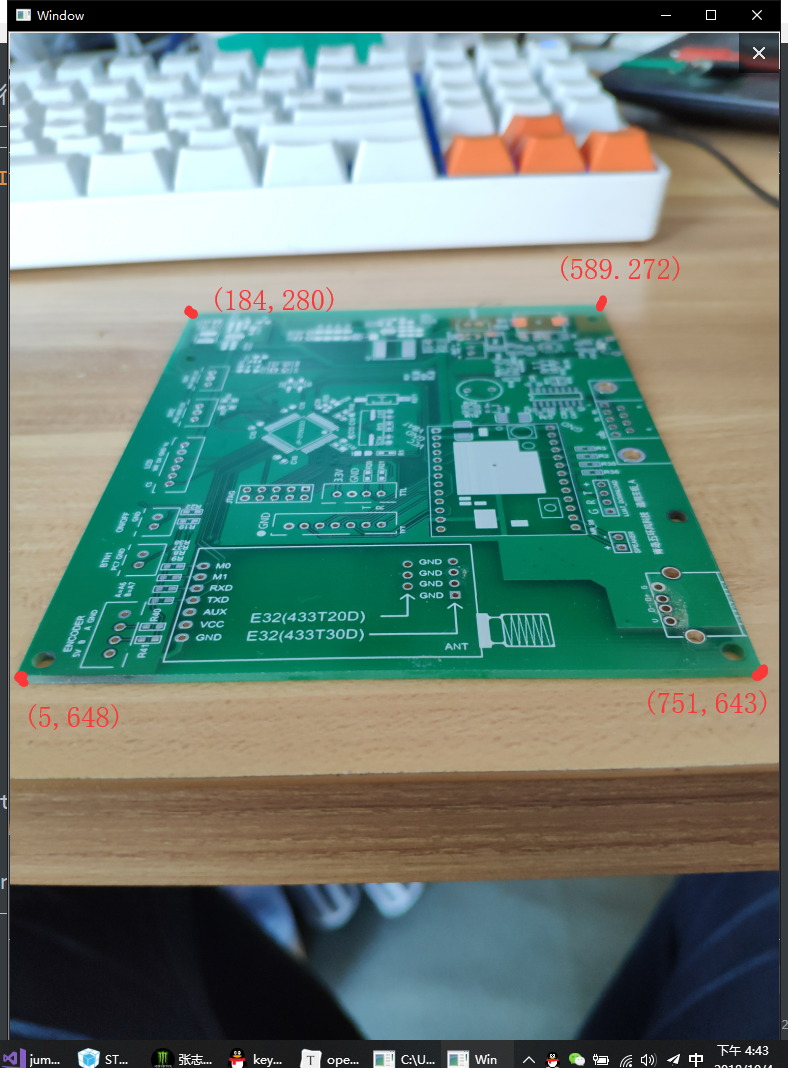
WarpPerspective 使用变换矩阵,对图像进行透视变换.例如如下图像,
从其中取四个点:

然后因为想让前后宽度一直,所以得到对应的变化后的四个点(下边两点不变,上边两点拉到需要的地方).
然后进行透视变换.
/*以下代码只展示变换部分,其中ImageIn为输入图像,ImageOut为输出图像*/
//变换前的四点
var srcPoints = new Point2f[] {
new Point2f(5, 648),
new Point2f(751, 643),
new Point2f(184, 280),
new Point2f(589, 272),
};
//变换后的四点
var dstPoints = new Point2f[] {
new Point2f(0, 703),
new Point2f(524, 703),
new Point2f(0, 0),
new Point2f(524, 0),
};
//根据变换前后四个点坐标,获取变换矩阵
Mat mm = Cv2.GetPerspectiveTransform(srcPoints, dstPoints);
//进行透视变换
Cv2.WarpPerspective(ImageIn, ImageOut, mm, GrayImage.Size()); 变换效果如下:


《洛城花尽春风别》短片剧高清在线免费观看:https://www.jgz518.com/xingkong/23983.html
《快把我哥带走第四季》国产动漫高清在线免费观看:https://www.jgz518.com/xingkong/148144.html
《水玲珑1990》剧情片高清在线免费观看:https://www.jgz518.com/xingkong/49257.html
《人生别气馁》剧情片高清在线免费观看:https://www.jgz518.com/xingkong/94776.html
你的才华横溢,让人敬佩。 https://www.yonboz.com/video/50804.html
每次看到你的文章,我都觉得时间过得好快。 http://www.55baobei.com/QanyLV8tpa.html
《猪猪侠之竞速小英雄3》国产动漫高清在线免费观看:https://www.jgz518.com/xingkong/139010.html
你的文章让我感受到了不一样的风景,谢谢分享。 https://www.4006400989.com/qyvideo/31050.html
你的才华横溢,让人敬佩。 https://www.4006400989.com/qyvideo/85341.html
看到你的文章,我仿佛感受到了生活中的美好。 http://www.55baobei.com/GTywyvKqJC.html
《名侦探学院第五季》大陆综艺高清在线免费观看:https://www.jgz518.com/xingkong/54079.html
真棒!
真好呢
你的文章让我学到了很多技能,非常实用。 https://www.yonboz.com/video/43269.html
你的文章让我学到了很多技能,非常实用。 https://www.4006400989.com/qyvideo/28535.html
你的文章让我学到了很多知识,非常感谢。 https://www.yonboz.com/video/40780.html
每次看到你的文章,我都觉得时间过得好快。 https://www.4006400989.com/qyvideo/89279.html
真棒!
真好呢
《多功能老婆粤语》香港剧高清在线免费观看:https://www.jgz518.com/xingkong/92272.html
你的文章总是能给我带来欢乐,谢谢你!http://www.qhoymnk.com
文章的确不错啊https://www.cscnn.com/
看的我热血沸腾啊www.jiwenlaw.com
想想你的文章写的特别好https://www.ea55.com/
不错不错,我喜欢看 https://www.237fa.com/
不错不错,我喜欢看 https://www.jiwenlaw.com/
强
看起来有点奇怪